The new Coveo JS UI has been available for a while now. How about getting off to the right start? Well you’re at the right place, here is a tutorial on how to configure and use the new Coveo JS UI.
Step # 1: Installing the Coveo Search API
The Coveo Platform 7 comes with the Coveo Search API, a web service offering a REST interface that is used by other Coveo products such as the Coveo JavaScript Search interfaces to send query and receive search results from a Coveo unified index. The Coveo Search API REST endpoint can also be used by custom applications (see REST Search API Home).

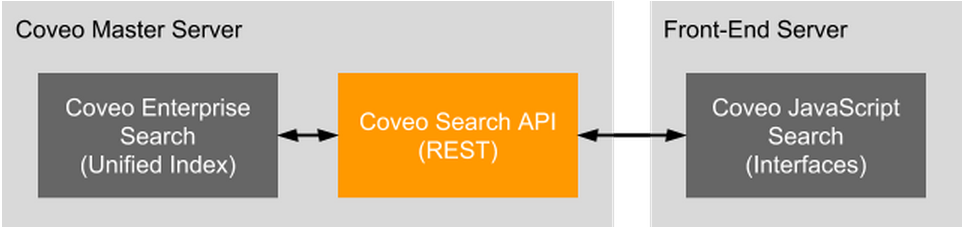
As shown in the following diagram, the Coveo Search API acts as is a bridge between the front-end search interfaces or applications and a Coveo Enterprise Search (CES) instance maintaining a unified index on the back-end. You can install the Coveo Search API on a server of your choice such as on the Coveo Master server (where Coveo Enterprise Search is installed), on a front-end server (where the Coveo JavaScript Search search is served from), or any other server. Once installed, the Coveo Search API runs as a Windows service.
When your deployment includes one or more Coveo JavaScript Search interfaces, you must install and configure a Coveo Search API.
Follow the instructions described here in order to install the Coveo Search API. Then you’ll be asked to customize and start the Coveo Search API.
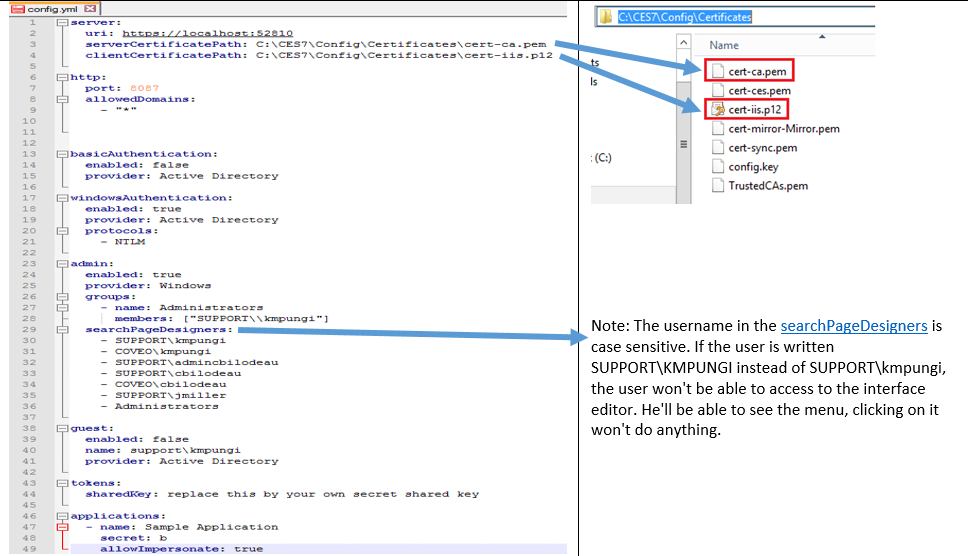
Here is an example of a working “config.yml” file:

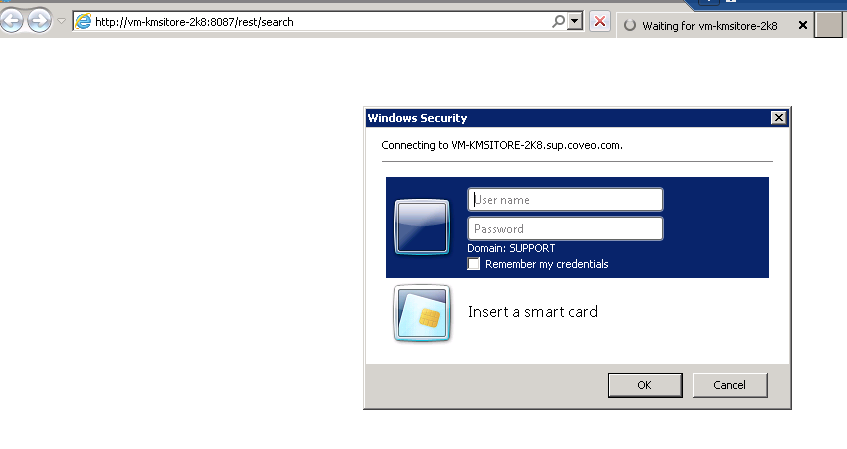
Once you started the “Coveo Search API” service, you can validate that the service is accessible from various computers:
a. Using a browser, access the URL in the following format:
"http://[REST_API_SERVER]:[port]/rest/search"

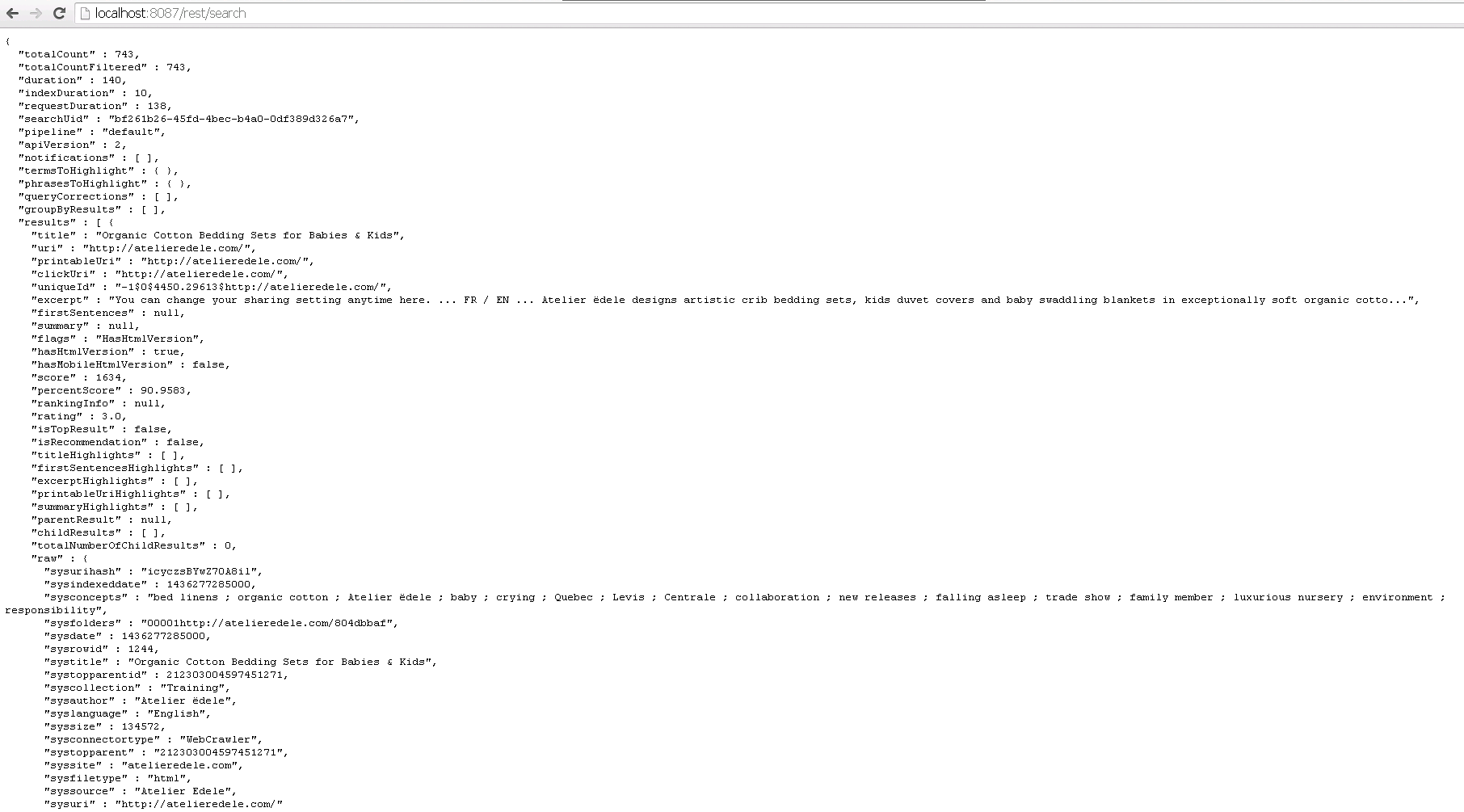
b. Validate that the REST API JSON response appears in the browser

Step # 2: Creating the JS UI search page
Now that your Coveo Search API is well configured and up and running, you can now create your Coveo search interface in JavaScript.
+Using a browser, access the URL in the following format: “http://[REST_API_SERVER]:[port]”
+
+
- +Click on “CLICK HERE TO START”
+
+

- +Type your username and password, then click on connect, you’ll get the message below:
+
+

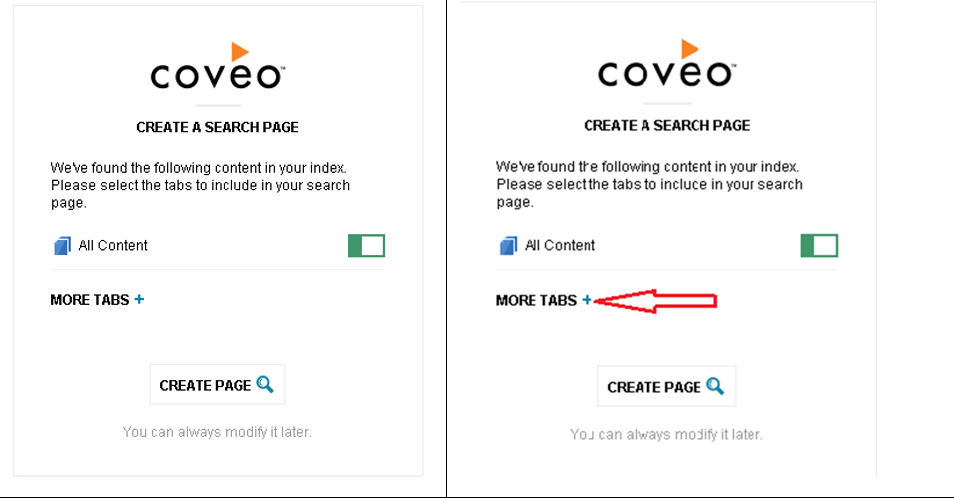
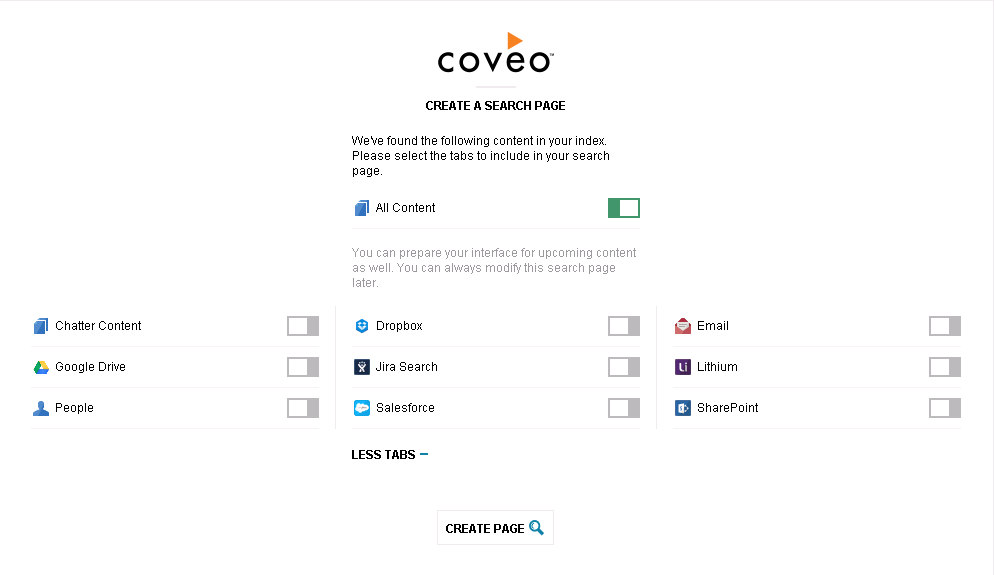
- +On the “CREATE A SEARCH PAGE” window, you can click on “CREATE PAGE” if you just want to only use the “All Content” search interface, or you can click on “MORE TABS” in order to add more search interfaces.
+
+

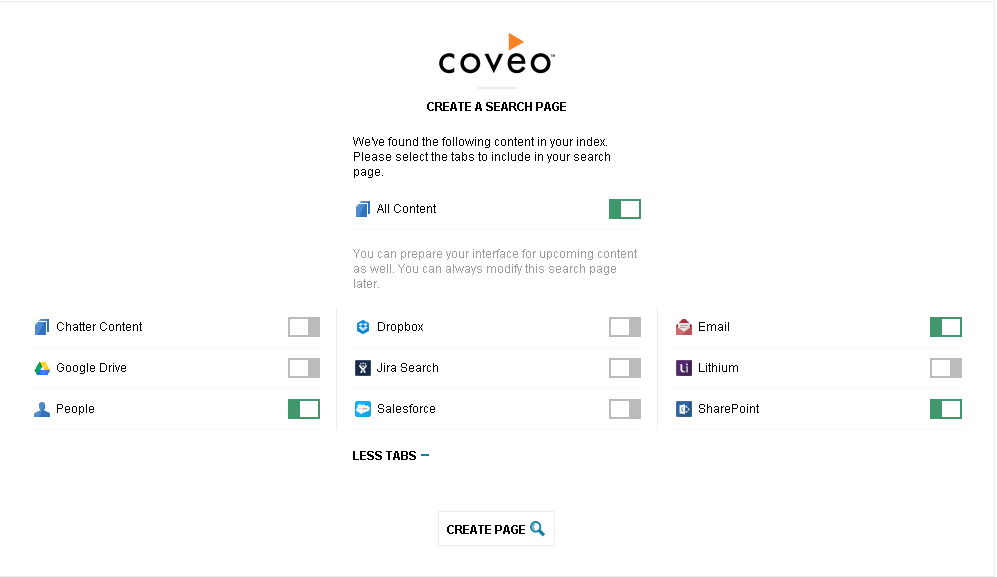
- +By clicking on “MORE TABS”, you’ll see the out of the box search interfaces available
+
+Click on the ones that you want to add into your search page. As an example, let’s click on “People”, “Email” and “SharePoint”
+
+Click on “CREATE PAGE”, you’ll get the message below:
+
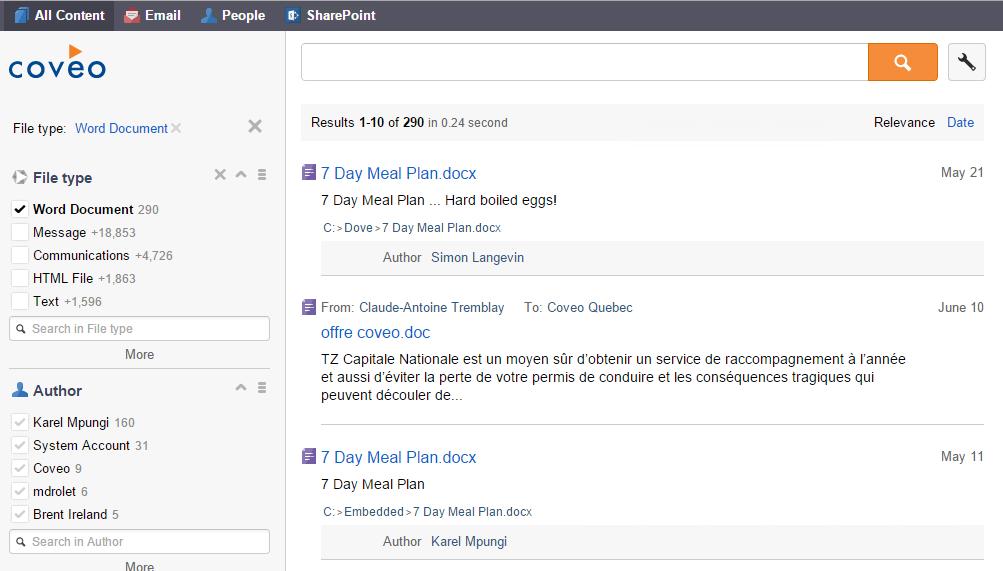
+Here is your Coveo JavaScript search page:
+
+You are good to go! But do not stop there, there is so much more to do with it! Start here
